Flexible filtering in Productboard
Case study: Design a flexible filtering experience in Productboard to power a new generation of more performant boards that product managers use to visualise their data.

In May 2023, a re-org was done within Productboard's EPD organisation to support efforts of rebuilding the platform foundations for Enterprise-level scalability and performance.
Together with a product manager from my previous team, we seeded a new team to work on a data module that would cover filtering, searching and serving data to be visualised on boards. I took over the design of new advanced filtering that would power the new boards in Productboard.
Objectives
Main goal of the larger initiative was to build a scalable and performant foundation that would support very large customers and the amount of data they bring to Productboard.
Within that, the product objectives for filtering were:
- Support evolving data model by enabling to filter on more entities in the system than just features.
- Enable more filtering use cases by introducing a more flexible solution
We would measure success through CSAT (Customer Satisfaction) surveys and by extension also looking at any increase in Weekly Active Users.
My role
- Worked with a cross-functional product team consisting of a product manager, engineering manager and several engineers.
- Quickly onboarded into the domain and identified key design challenges to be solved.
- Designed a scalable interaction model for selecting filters from any number of entities.
- Tested the solution for usability and iterated.
- Within 2 months, got the feature design ready for delivery.
- Worked closely with engineers throughout iterative delivery.
Outcome and impact
We opened a closed beta to Enterprise customers in early 2024 with new filtering being part of the new boards.

With CSAT survey yet to be done, we have so far looked at qualitative feedback during beta customer interviews. Customers have really appreciated the new filtering experience, citing mainly more flexibility with added logical operators as the biggest improvement.
Here's how we got there.
Identifying key design challenges to solve
As soon as the team formed and we took over previous discovery efforts, I moved quickly to make sense to the current state. I reviewed previous explorations from another designer and the customer feedback that was collected up to that point.
To make sense of what still needed to be figured out, I created a running design decisions log that I continuously updated during discovery. This also created transparency for my team about product decisions we were making.

I identified two main design challenges:
- Design a flexible UI to support different filter types, multiple filters and also filter groups.
- Define a scalable model to enable filtering by many different entities.
Designing scalable entity selection
Previous filtering in Productboard was possible only on the level of a feature entity. In new boards, we aimed to enable filtering by any entity that the user was displaying on the board, such as objectives or initiatives.
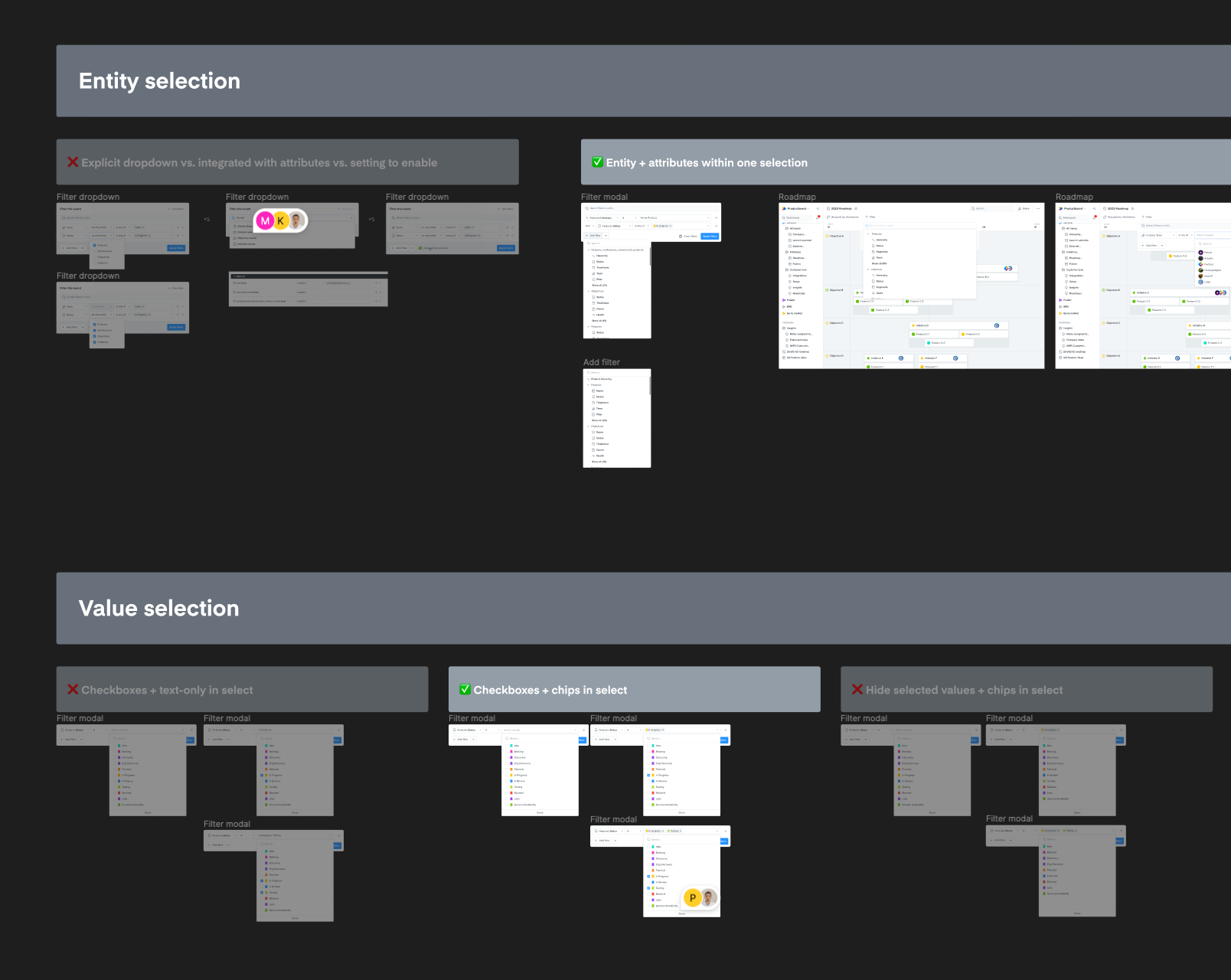
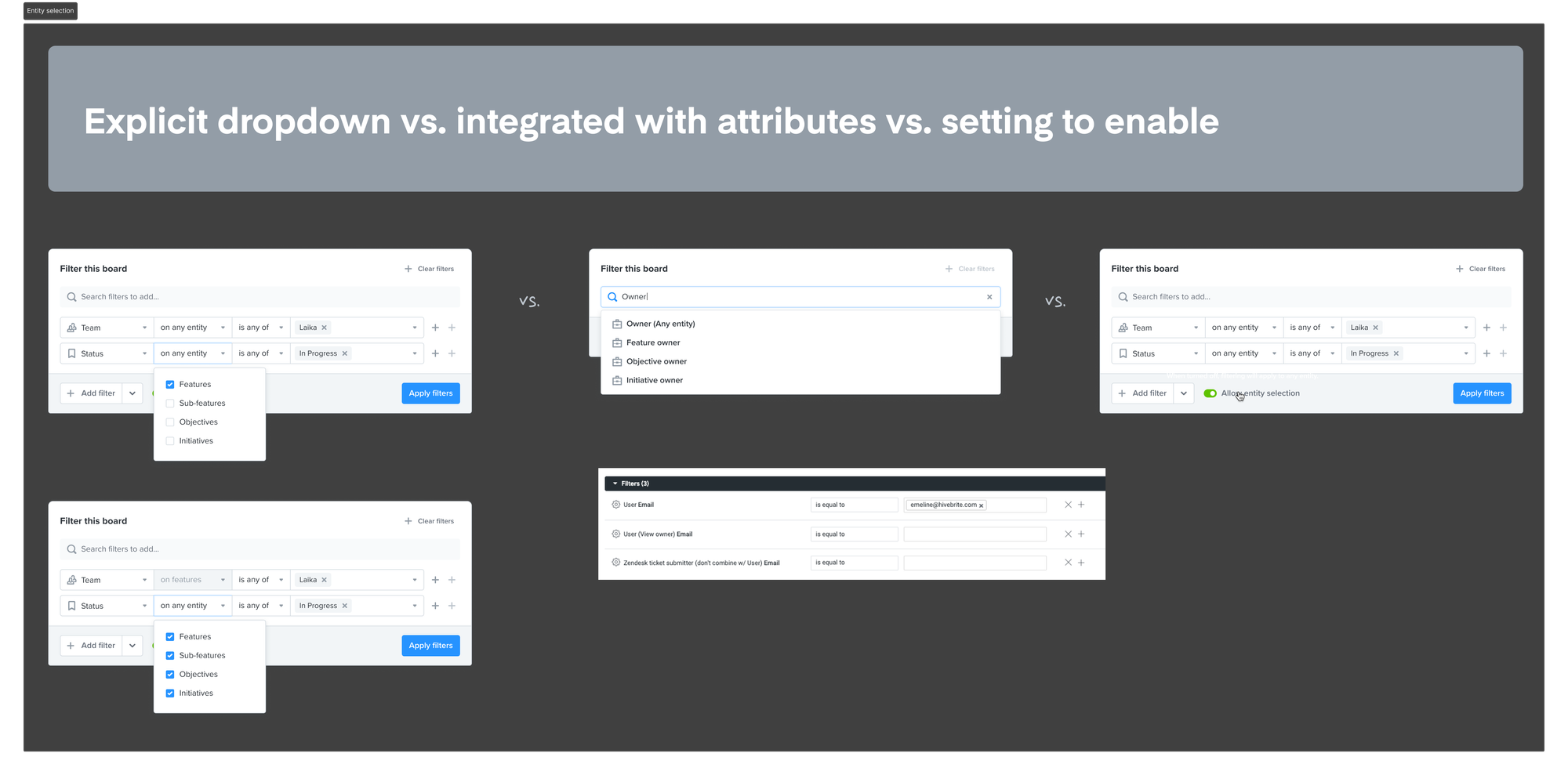
I focused on this design challenge as I sensed it would have a major impact on the overall UI. I did a competitive analysis of other product management and business intelligence tools and explored several different solutions:
- Explicit entity dropdown for each filter
- Integrating entities into filter selection
- Separate setting to enable entity selection

After reviewing with my product team and also gathering feedback from other designers, I have decided to move forward with integrating it into filter selection. It promised to be the most scalable yet intuitive solution.
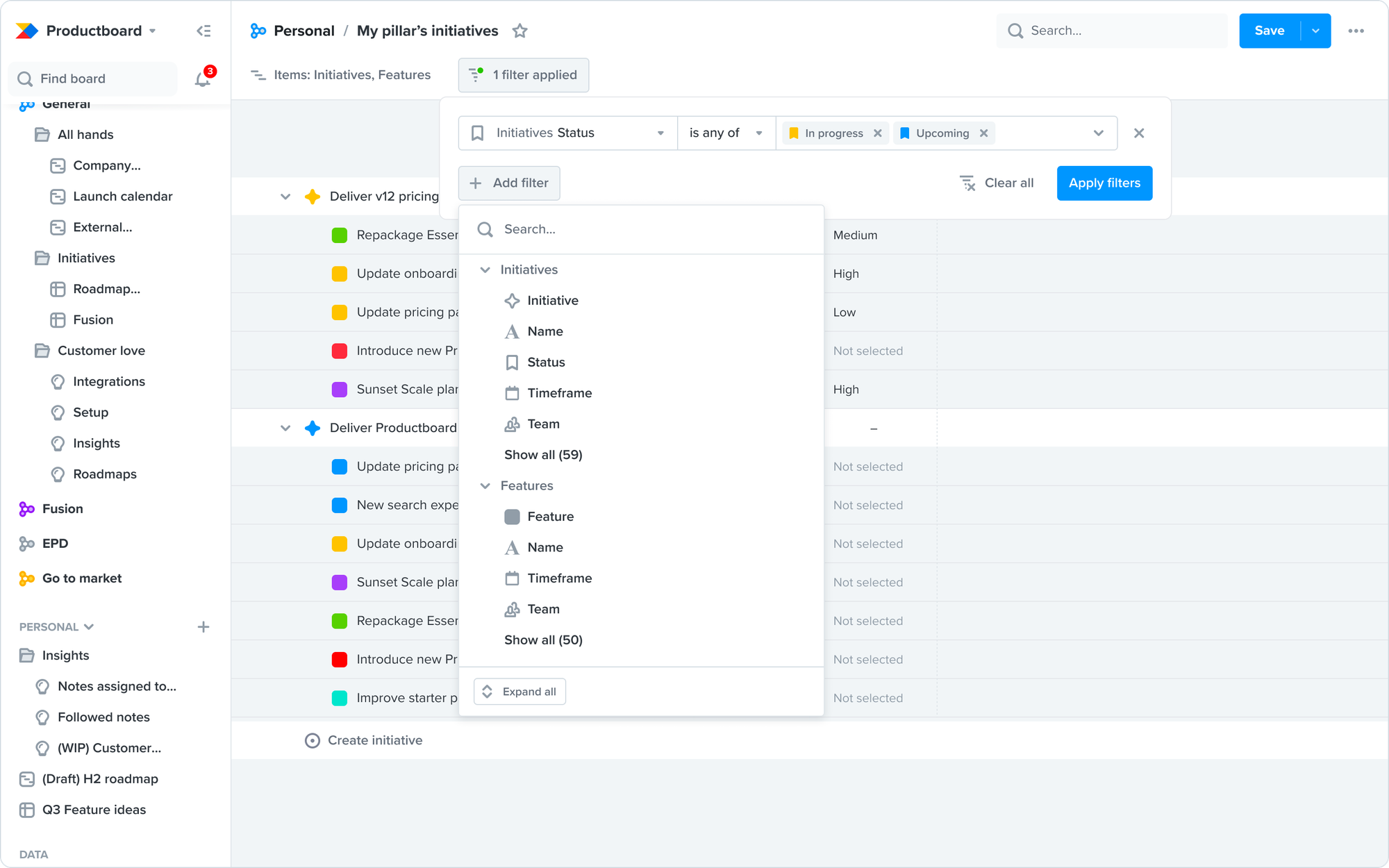
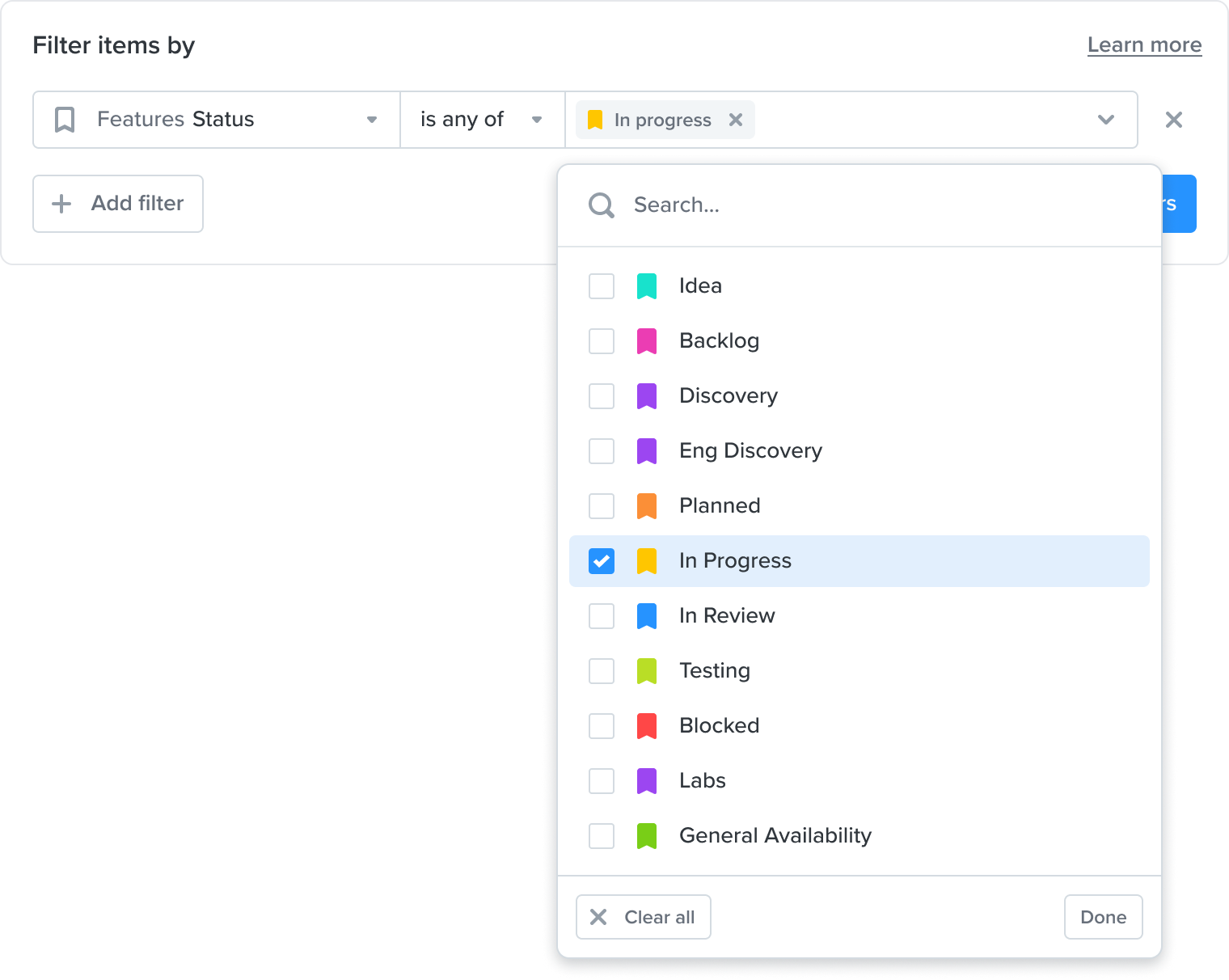
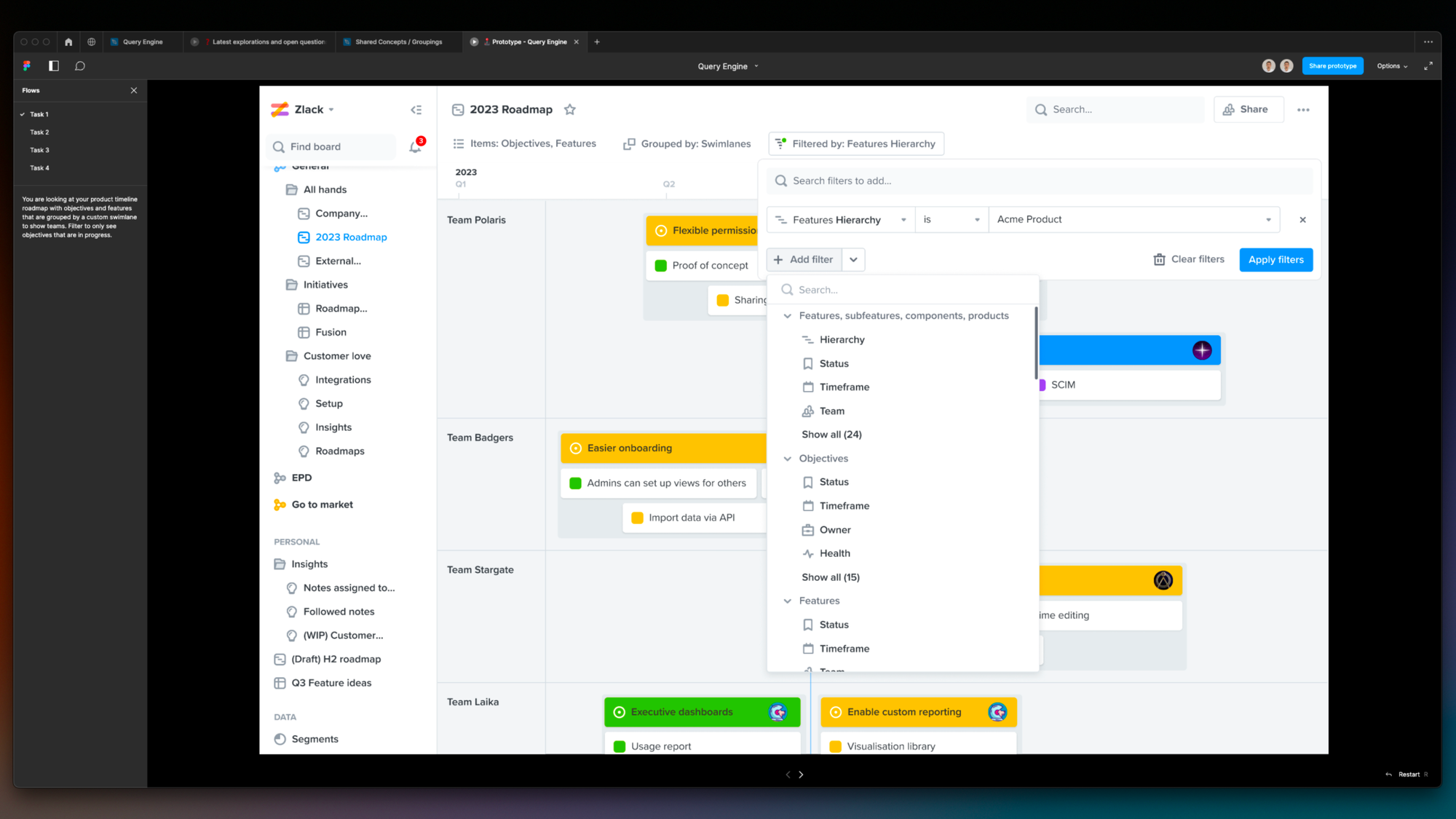
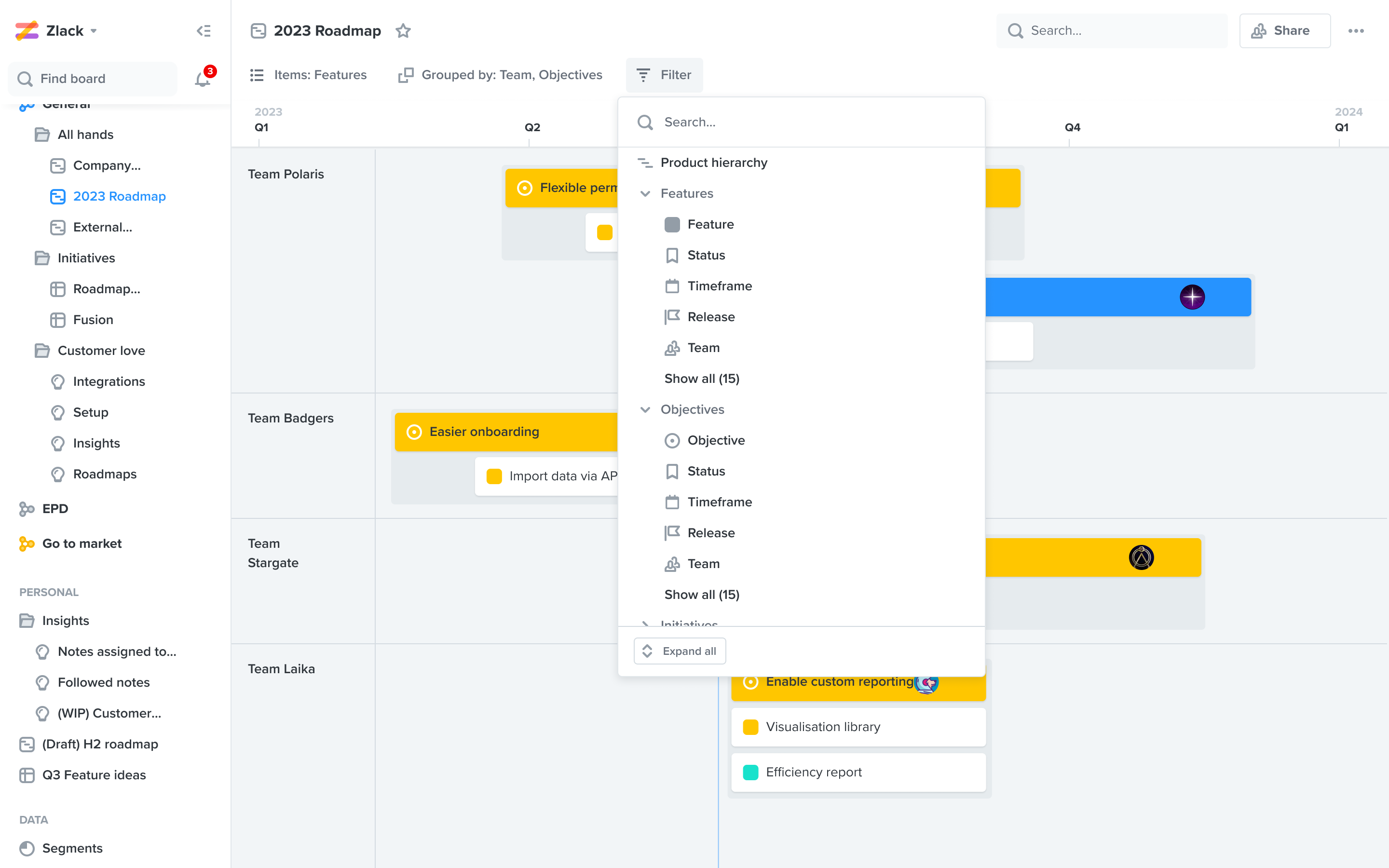
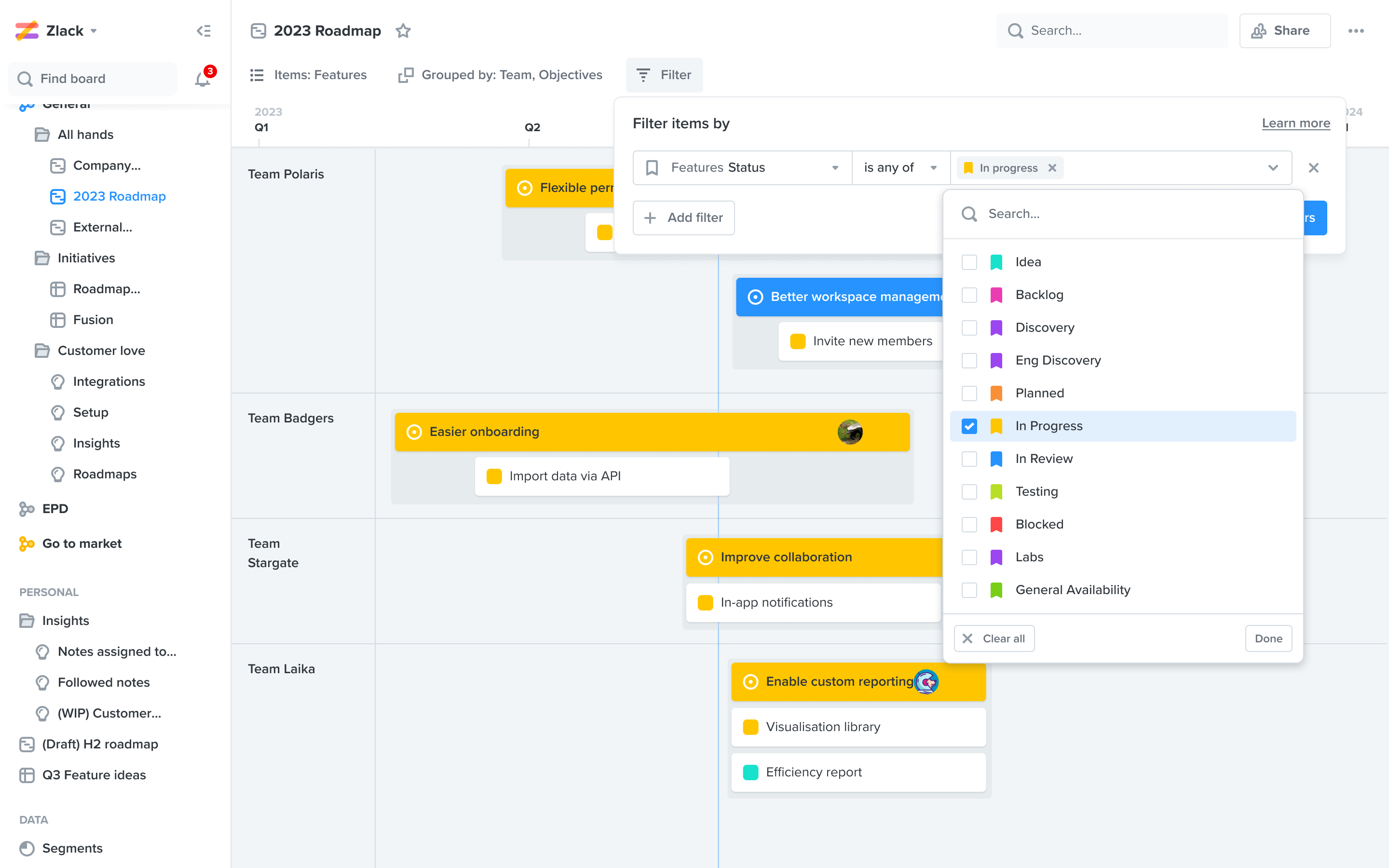
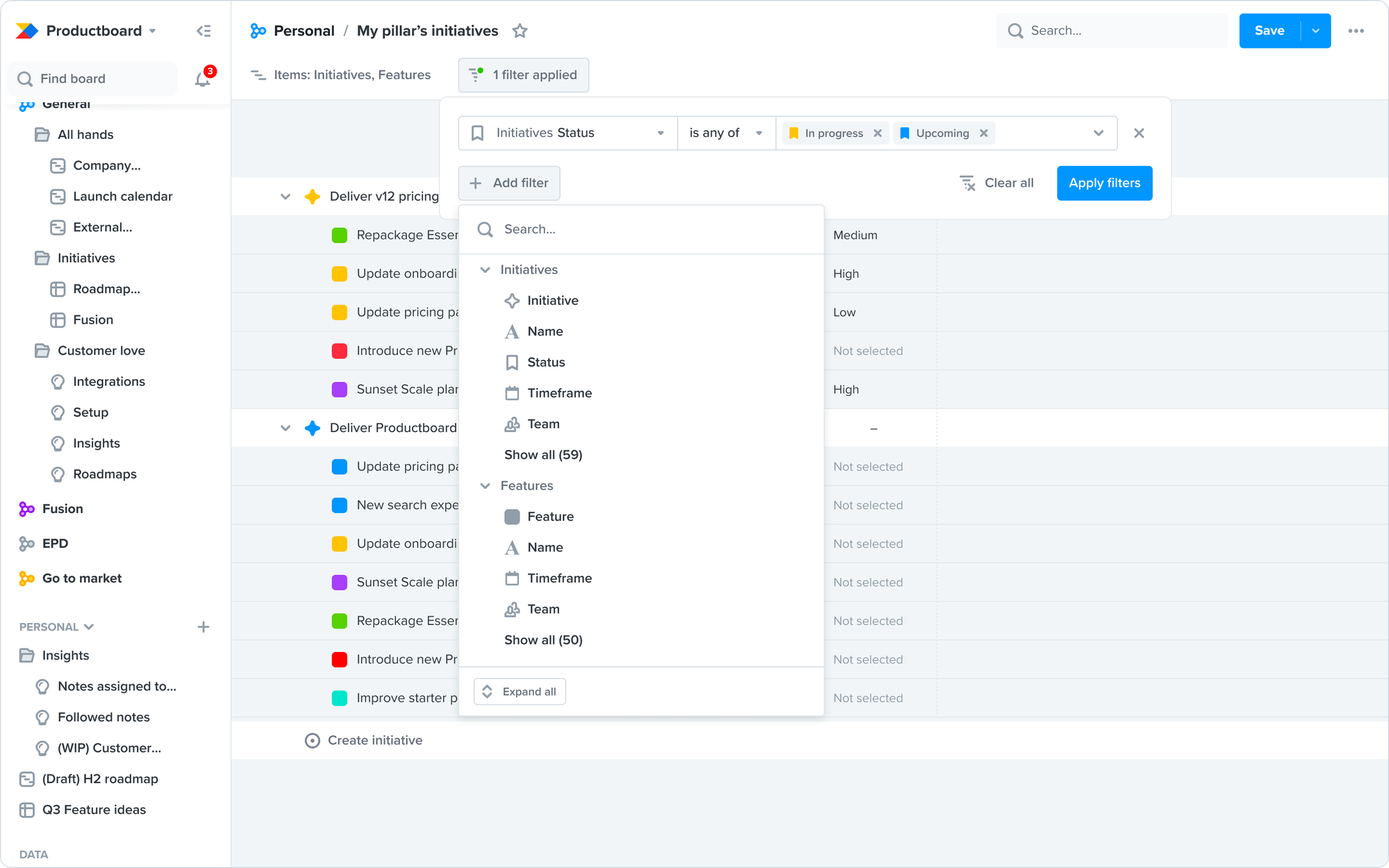
Within the flexible UI framework that I eventually designed to house all filters, the resulting design was this:

This design enables filtering by any number of entities while clearly separating them. The search in the dropdown makes finding the right filter much faster.
Flexible UI framework
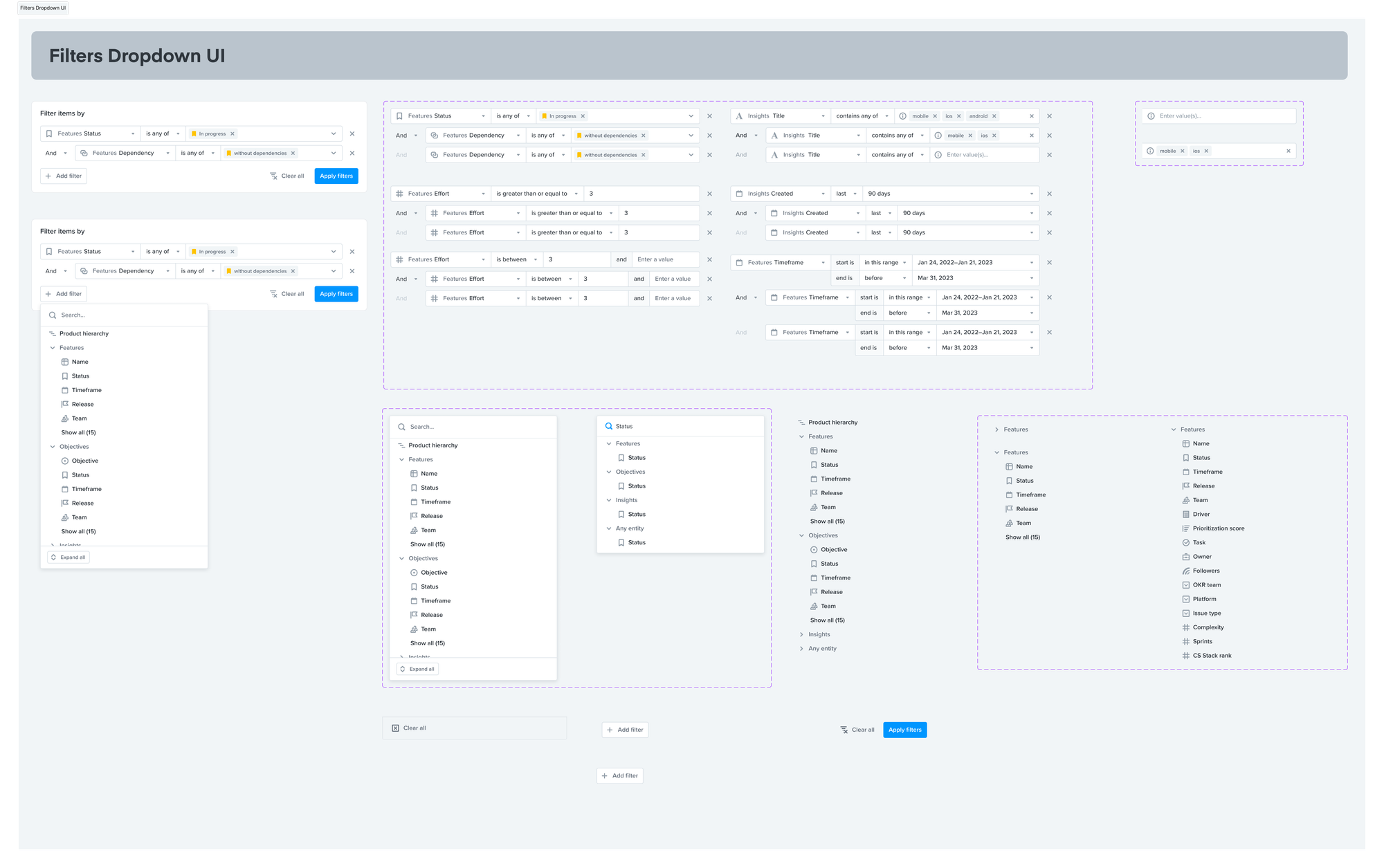
The next big challenge was figuring out how the UI will support different filter types, multiple filters and also filter groups. I decided to rely on the design system as much as possible to ensure scalability and consistency within this solution.
Product manager on the team has done an outstanding job defining the various filter types (e.g. text, number or multi-select) and their exact logic. Based on that, I designed a component for each filter type.

This would make it much easier to add individual filters to the system as the components could be re-used instead of developing a tailored UI for each filter. Working strictly with design system components helped me move very quickly at a high fidelity.
I worked closely with our front-end engineers here. In the process, we have discovered several improvements to some of the components that would support our solution. I collaborated with the design system team on making those happen.
Usability testing
Of course, there were many assumptions baked into the design at that point. We were moving fast but I agreed with the product manager to pause to test our assumptions and see how usable the solution is.
We formulated these hypotheses we needed to test:
- Users are able to easily filter on specific entities they choose for a given field/attribute.
- Users can quickly set up the right filters for the result they need.
- Users can build an advanced query with multiple filters and logical operators/relationship.
I created a research plan based on these hypotheses. That included an interview script with several testing scenarios and tasks. I crafted a prototype for each testing scenario.

We tested with a couple of internal product managers unfamiliar with the initiative (to avoid bias) and also a few Enterprise customers. We had 6 participants in total and the tests pretty consistently showed that:
- ✅ Users are able to easily filter on specific entities they choose for a given field/attribute.
- ✅ Users can quickly set up the right filters for the result they need.
- ❌ Users cannot build an advanced query with multiple filters and logical operators/relationship.
We confirmed two of our hypotheses and disproved one. But even more importantly, the test showed where we could improve the UI itself.

I created a visual deck to share with my team where I highlighted observations from the testing. I walked them through it on a dedicated session including changes to the solution that I proposed.
Iterating on the solution
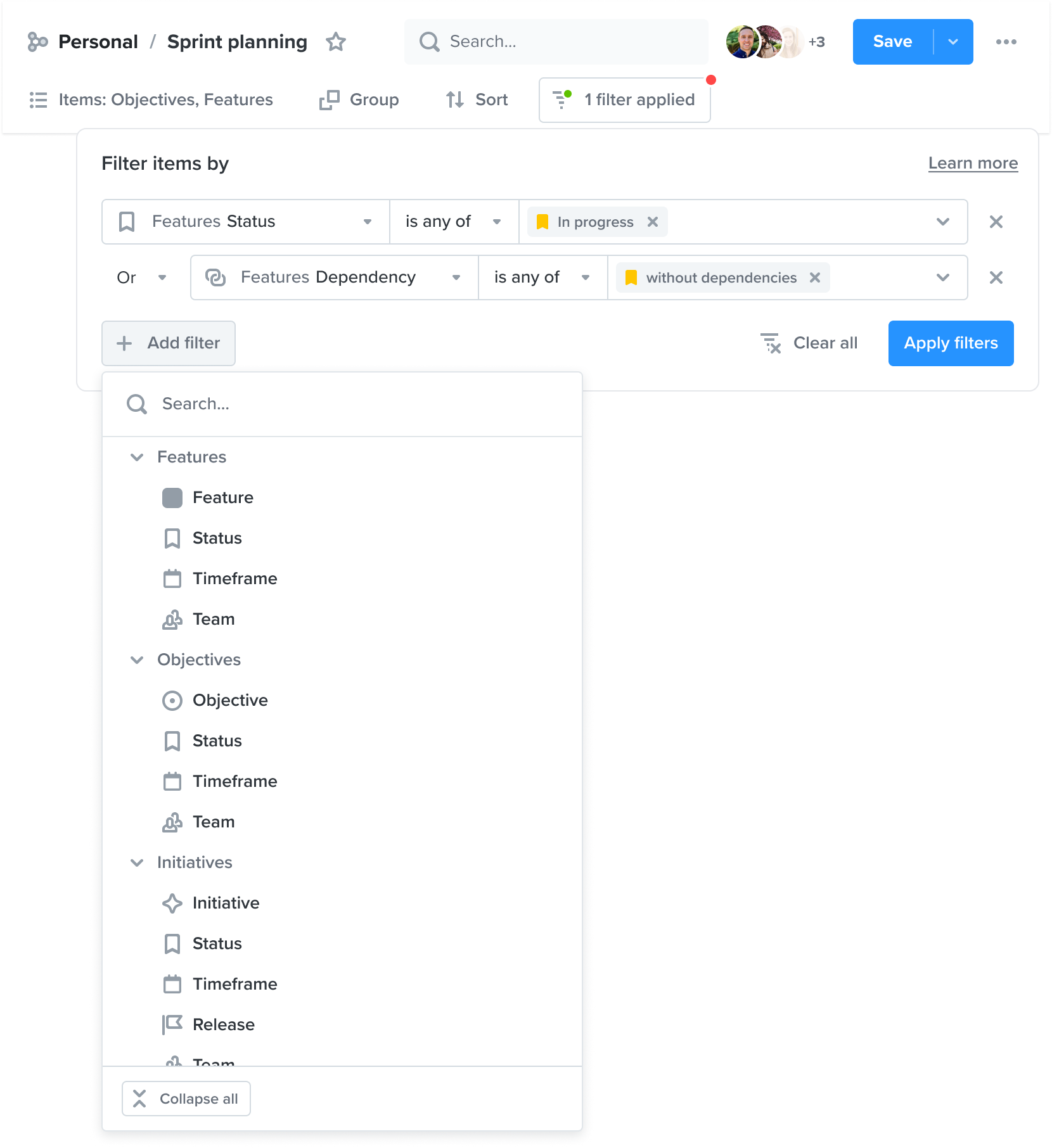
I have designed several improvements resulting from the usability testing:
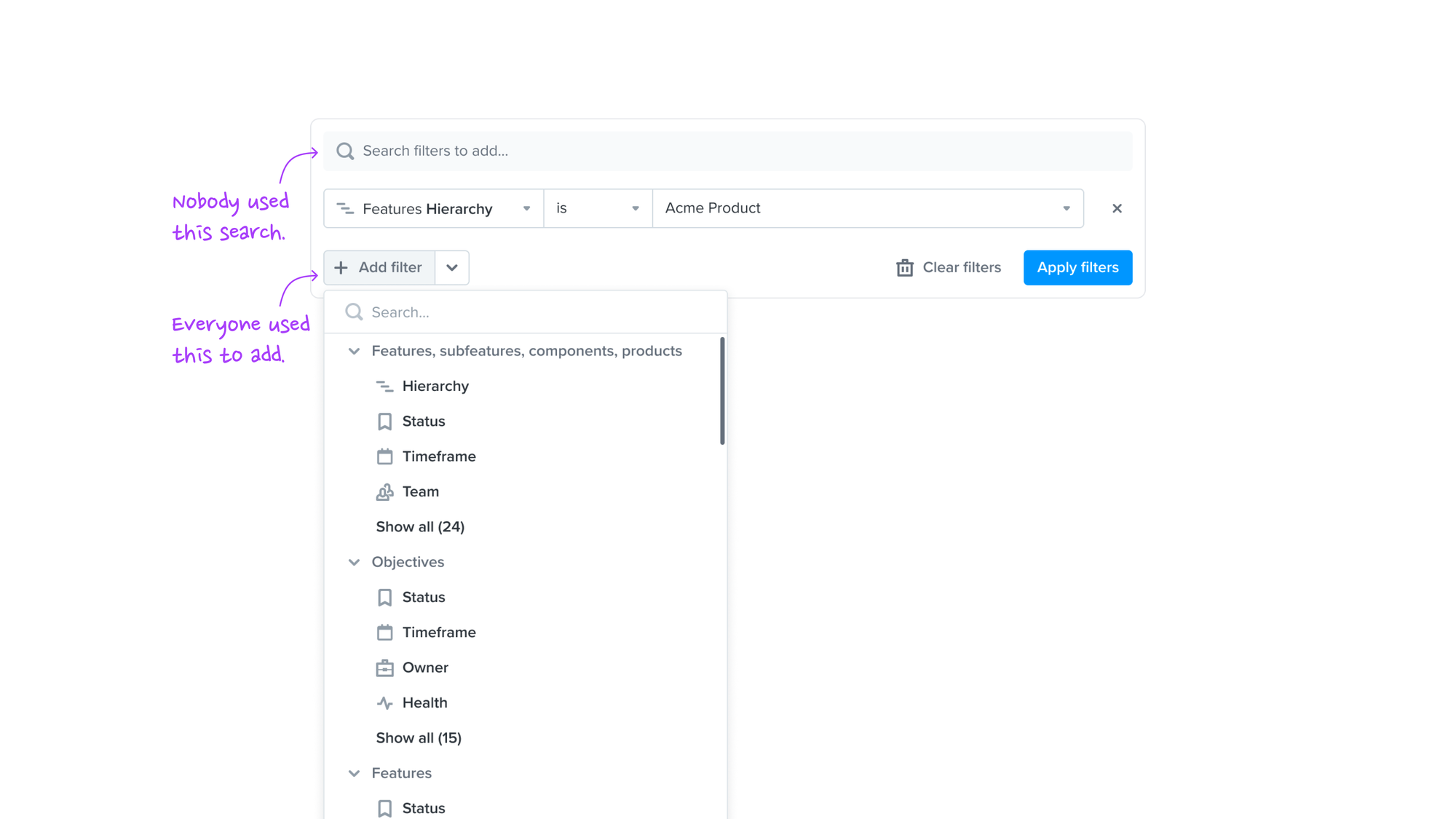
- Opening the filter selection dropdown directly when adding the first filter. This saved users a click each time they would add the first filter on a board.
- Setting a default logical operator and directly open value selection when a filter is added. This made the adding flow faster.
- Remove standalone search input (as it wasn't used) and only rely on search in the dropdown under "Add filter" button.


And because filtering is an essential part of many flows on new boards, I have created a set of components in a shared library for other designers on the team to use in their work.

While not an official part of the design system, I have been maintaining this important pattern as we've been adding more filter types over time.
Shipping to beta
In early 2024, we opened a private beta for Enterprise customers with the new boards that included the new, flexible filtering experience.

With CSAT survey yet to be done, we have so far mainly looked at qualitative feedback during beta customer interviews. Customers have really appreciated the new filtering experience, citing mainly more flexibility with added logical operators as the biggest improvement.
"Having more logical operators is helpful. And differentiating between feature level and the objective level, that's very helpful. It actually now allows filtering on the objective level, that's something that would help us. I think it's intuitive."
– Michael, Director of Product management, Global Relay
Lessons learned
From the initial customer feedback, the new filtering seems to be a success. Nevertheless, there are a couple of things I would do differently as I look back on this initiative:
- Seeking feasibility input early: While we've collaborated closely with engineers on this initiative, there were a few parts where earlier input from them could've made us more efficient.
- One example are filter groups – we have explored and tested the design for them but only afterwards have we found out that the engineering complexity would make the scope too large for us. Learning that earlier would make us move faster.
- From that moment on, I have established regular design syncs where I shared any design work in progress with the whole team and that's been invaluable in getting early engineering input during the rest of the initiative.
- Explore AI possibilities for filtering: Currently, AI in Productboard is used only within Insights to manage customer feedback more easily. I see filtering as a good additional use case where AI can enable the user to say in plain language what they need to see and the product would apply the right filters for them. We could've explored this more during initial discovery but it's still a good candidate for evolving the solution.